Deploy
Configuration and Customization
AI Short is an open-source project that you can customize based on your needs. Below are common customization options and instructions:
-
Change Website Title and Description
To update the website's title and description, edit thedocusaurus.config.jsconfiguration file. -
Modify Usage Instructions and Introduction
The project’s usage instructions and introduction can be found in thedocsdirectory. Open the relevant files and make the necessary changes. -
Change Homepage Prompts
Homepage prompts are stored in thesrc/data/prompt.jsonfile. To modify prompts in specific languages, such as English, edit thesrc/data/prompt_en.jsonfile directly. To add a new prompt, use the following format:{
"en": {
"title": "custom prompt",
"prompt": "custom prompt",
"description": "custom description",
"remark": "custom mark"
},
"website": null,
"tags": [
"music"
],
"id": 500,
"weight": 1
}Note: It's recommended to set the
idto 500 or higher. New prompts won’t have dedicated pages or comment sections. If you want a dedicated page for a prompt, you can copy the template files fromsrc/data/pages/promptand modify them. -
Customize Backend
The project is currently connected to a shared backend system. If you wish to set up your own backend, refer to the API documentation in thesrc/api.jsfile. -
Multilingual Support and Deployment
After updating the language files, you can use theCodeUpdateHandler.pyscript for batch processing. Run the following command:python CodeUpdateHandler.pyThis script will split the
prompt.jsonfile based on predefined rules and update the homepage and featured prompts pages for all language versions.
Deployment
System Requirements:
- Node.js 18.0 or later.
- macOS, Windows (including WSL), and Linux are supported.
Local Deployment
Make sure you have installed Node.js.
# Installation
yarn
# Local Development
yarn start
# Build: This command generates static content into the `build` directory
yarn build
# Update the `defaultLocale` in the `docusaurus.config.js` file, then perform a build for the desired language.
yarn build --locale zh
yarn build --locale en
yarn build --locale ja
yarn build --locale ko
yarn build --locale es
yarn build --locale fr
yarn build --locale de
yarn build --locale it
yarn build --locale ru
yarn build --locale pt
yarn build --locale hi
yarn build --locale ar
yarn build --locale bn
# Deploy for multiple languages
yarn build --locale zh && yarn build --locale en
Vercel Deployment
Click the button below to deploy ChatGPT-Shortcut to the Vercel platform with one click:
Note: The free tier of Vercel might run into errors due to insufficient memory. In such cases, you can opt for deploying a single language version. The specific steps are as follows:
- Go to the Vercel project you just deployed and open Settings.
- Under Build & Deployment, find Build Command, and then click Override on the right.
- Modify the deployment command. For example, to deploy the Chinese version, use
yarn build --locale zh; for the Portuguese version, useyarn build --locale pt.
Cloudflare Pages Deployment
Click the button or link below to fork this project, then follow the instructions to deploy it on Cloudflare Pages:
Deployment steps:
- Log in to Cloudflare Pages and select "Create a project".
- Link the repository you just forked.
- Configure the build command:
- Build command:
yarn build --locale zh(choose the appropriate locale based on the language to be deployed; for Portuguese, useyarn build --locale pt). - Output directory:
build.
- Build command:
- Click Deploy and wait for Cloudflare Pages to finish the build and deployment process.
Cloudflare Pages will automatically trigger a build and deployment every time you push new code.
Docker Deployment
If you are familiar with Docker, you can quickly deploy with the following command:
# ghcr.io
docker run -d -p 3000:3000 --name chatgpt-shortcut ghcr.io/rockbenben/chatgpt-shortcut:latest
# docker hub
docker run -d -p 3000:3000 --name chatgpt-shortcut rockben/chatgpt-shortcut:latest
Alternatively, you can use docker-compose:
version: "3.8"
services:
docsify:
container_name: chatgpt-shortcut
image: ghcr.io/rockbenben/chatgpt-shortcut:latest
ports:
- "3000:3000"
restart: unless-stopped
Synchronized Updates
If you have deployed your own project on Vercel with a single click, you might encounter an issue where updates are consistently indicated. This arises from Vercel's default behavior of creating a new project for you instead of forking the current project, thereby impeding proper update detection. It is recommended to follow the subsequent steps for re-deployment:
- Remove the previous repository.
- Utilize the "fork" button located in the upper right corner of the page to fork the current project.
- On the Vercel New Project page, select the recently forked project from the Import Git Repository section and proceed with deployment.
Automatic Updates
In the event of encountering an error during the execution of Upstream Sync, manually perform a single Sync Fork.
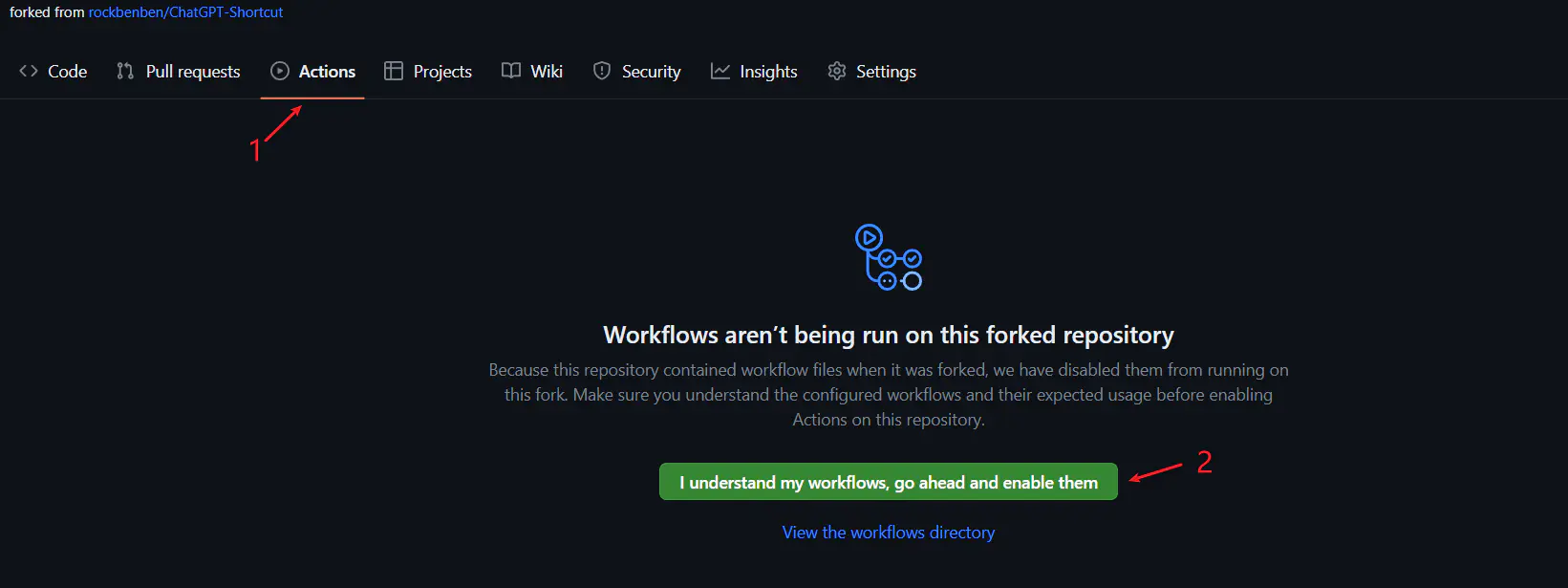
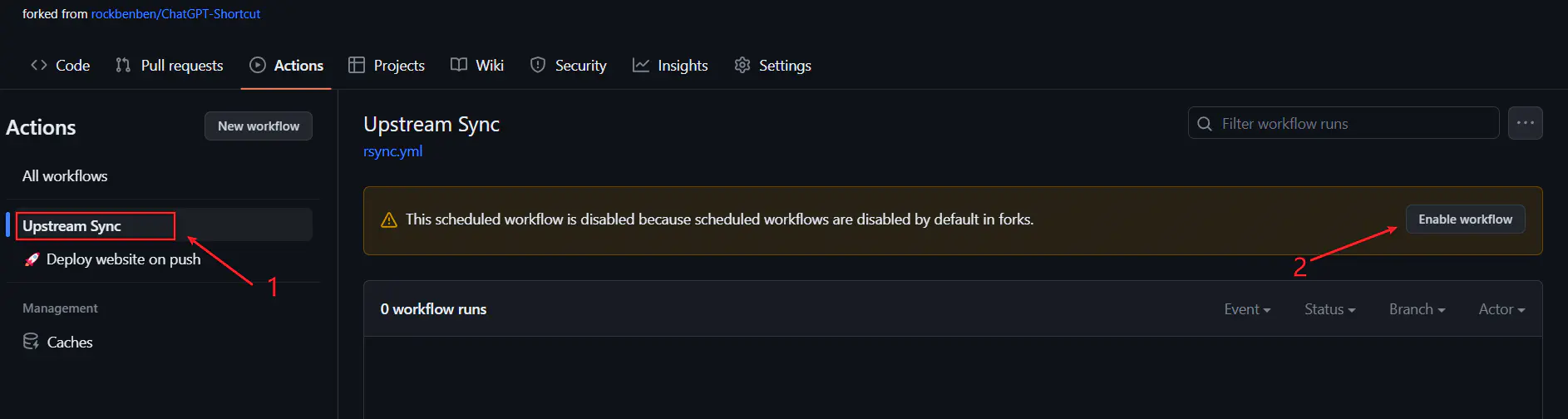
Once you have forked the project, due to GitHub restrictions, it is necessary to manually enable Workflows on the Actions page of your forked project and activate the Upstream Sync Action. Upon activation, updates will be automatically executed on a daily basis.


Manual Updates
If you wish to manually update immediately, you can refer to GitHub's documentation to learn how to synchronize the forked project with the upstream code.
Feel free to show support for this project by giving it a star/follow, or by following the author, to stay informed about timely notifications regarding new feature updates.